
Now Available React Programming: The Big Nerd Ranch Guide
Front-End ReactBased on our React Essentials course, this book uses hands-on examples to guide you step by step through building a starter app and a complete,...

If you have used modern front-end JavaScript frameworks. You have probably heard of Redux or Vuex at some point. Why they all end in “x”, I can’t tell you… I can tell you what they have in common. They are all “state management” libraries used to wrangle the complicated issue of tracking an application’s state over time. I am going to go over the why, and even the how, covering concepts and libraries that implement what’s called the Flux Pattern. The next post will actually implement a state management library that works with VueJS from scratch. So let’s dive in.
At some point or another when building an application, you will have to create a login system. On the surface, it seems simple. Someone is logged in or they aren’t. What’s so hard about that? Once you dive into the implementation, things can get complex pretty quickly. Let’s talk about all of the possible states your app can have.
Many of these operations are asynchronous too. As you can see, things can get complicated pretty fast. So how do you manage complex state changes without introducing complex logic, handle asynchronous data, and avoid code that is brittle and hard to test? The Flux Pattern was created to answer that question.
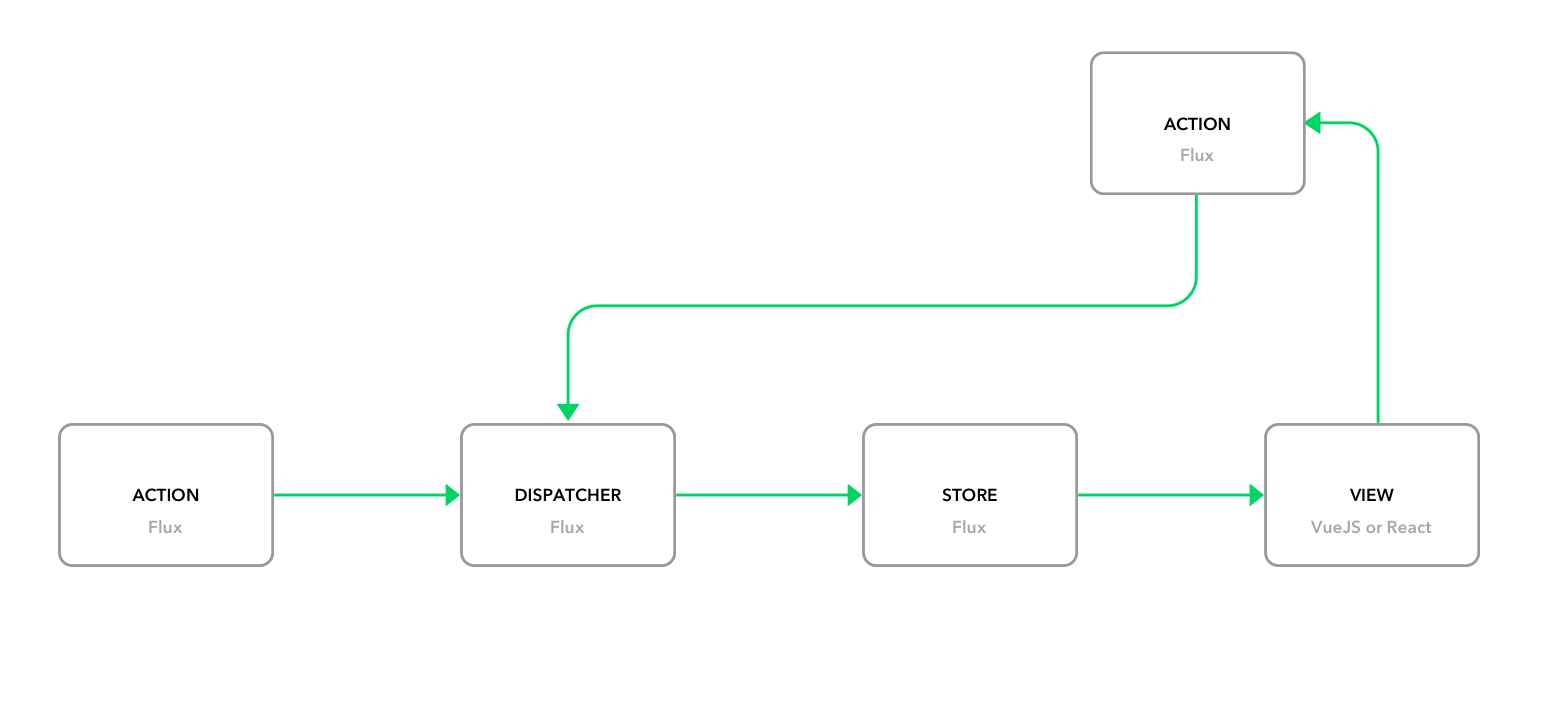
Many people think of Flux as a library or framework. Even though Facebook did write a Flux library, it’s more of a pattern developed by Facebook to address the complexity of state management than an actual implementation. Flux was born out of a solution to Facebook’s increasing code complexity and inherent bugs surrounding their chat and notifications UI. Just like the login example, their notifications UI became more and more complicated over time which meant more bugs, and more complex code. Flux was their solution. So what is different about Flux exactly compared to typical MVC or Model View Controller implementations? Flux introduces the concept of unidirectional data flow, and ways to push that data through your app, using actions, a dispatcher, a data store, and views. This allows data to flow in a predictable one-way pattern vs. the multidirectional handling of data you normally do in a Model View Controller scenario or functions calling other functions in pure JavaScript. The following is an example of the Flux data flow:
The data flow starts with an Action call (which is usually called by a View), which is then sent to the Dispatcher. The Dispatcher broadcasts the resulting payload which updates the Store. The final piece is displaying the state change in the View. The View “listens” to the state changes on the Store and re-renders itself if necessary. This allows for atomic operations to flow through the system in a predictable way. Views only care that the data has changed and it needs to re-render. This simplifies where changes come from and how those changes are tracked since there is one way data flow. State changes are created, ran and handled linearly. If you’re looking to further your understanding of the Flux pattern I have found Facebook’s documentation to be a great resource.
Reactive frameworks listen to data change events and re-render their UI to display that change. Reactive JavaScript frameworks like ReactJS (hence the name), and VueJS etc. have different approaches to how they implement reactivity but the result is the same. One can argue that React isn’t truly “reactive” however, in the context of this post its implementation is not important, the end result is. Components in both ReactJS and VueJS will re-render when their properties/data are changed. The properties/data are also known as “props”. These frameworks become the View piece of the Flux pattern. If you tie in Redux or Vuex to those components, the Flux pattern comes full circle with the final implementation of the View via ReactJS or VueJS. Learn more about Redux and Vuex.
If you are familiar with ReactJS or VueJS, you have worked with props on a component. Why use a global store if you can let a component re-render if a prop changes on the component? Why not pass around component props throughout your app vs. using a global store? Sometimes a Flux library isn’t necessary. However, there are instances where you would want to use Redux or Vuex instead of passing props or data around. Having a parent component pass props to a child component is pretty simple. It starts to get messy when you have components that aren’t siblings or children of a parent component but need access to the same data. This is what is referred to as “Prop Drilling”. This passing around props can make data changes difficult, and keeping track of the cross-stitch pattern of props will make your brain hurt on larger projects.
Redux or Vuex gives us a global store, and we can declaratively describe which components need to re-render when the state changes in the store. That means, we can start a state change in one component and let all other components that need to re-render update themselves. This takes the burden off of having to logically figure out how to pass around the right props to each and every component in the component tree that need to re-render. In order to understand how this works in practice, in the next blog post we will write our own Flux implementation for VueJS following the same API as Vuex. This will be a deep dive into how VueJS manages its reactivity and how we can create a global store to tie into it.
In part 2, we will start by creating a VueJS plugin that becomes our state store. We will match the Vuex API as close as possible and figure out how VueJS implements its reactivity.

Based on our React Essentials course, this book uses hands-on examples to guide you step by step through building a starter app and a complete,...

Svelte is a great front-end Javascript framework that offers a unique approach to the complexity of front-end systems. It claims to differentiate itself from...

Large organizations with multiple software development departments may find themselves supporting multiple web frameworks across the organization. This can make it challenging to keep...