
The Mobile Transformation: Corporate Training Clients on the Big Nerd Ranch Experience
ClientsSeveral of our instructors just returned from Poland, where they taught development and design at media brand Onet. See what the Onet team had...

5 min read
May 9, 2013
We recently held our second annual Clash of the Coders, a 72-hour app-building marathon where we test our technical prowess and compete for glory. “The winners are dangerously capable,” as Chief Learning Officer Aaron Hillegass says.
It was a very tough call, but Raisin’ Elevens was the top team, with a project they named Krëndler. Team members Mark Dalrymple, Gregg Rothmeier and Steve Sparks took home the trophy and some pretty sweet prizes. They were followed by team Daedalus (Eric Jeffers, Darren Pottinger and Chris Stewart) and The Wynners (the prescient Brian Hardy, Zac Stewart and Paul Turner).
We knew you’d want the nitty-gritty from the top team, so we asked them a few questions.
NerdBlog: What did you build?
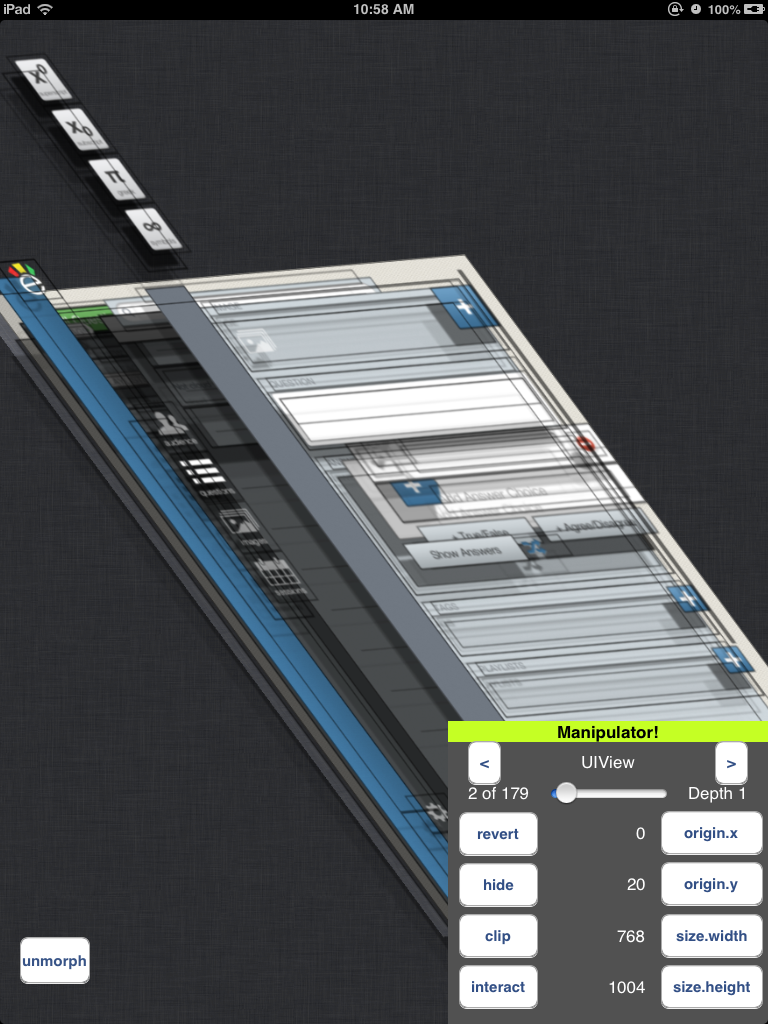
Raisin’ Elevens: We built a toolkit that developers can drop into their applications and invoke on demand to help explore their application as it is running. Kind of like do-it-yourself endoscopic surgery. It’s a generic framework upon which we built some specific tools:
View hierarchy visualization
Built-in console viewer
Tap/screenshot recording and playback (You can see what the user is doing to your app, not only where they’re tapping and dragging, but how quickly—or slowly—they’re doing it.)
Forced memory warnings
App kill
Cloud support: Data is sent to a web service for archiving, processing and analysis off the device. The device log, notifications and touch tracks are correlated, letting you see where real users are having difficulty with your app.
We had a lot of ideas for features, the end result of which is essentially a web-based remote debugger for developers.
NB: That’s really impressive! Where did the idea come from?
RE: Chris Aquino showed us a feature in Firefox that allows you to visualize HTML layers in 3D, which is a really cool developer tool. Steve of course wanted it in his own apps. A few weeks later, he was working on a client app that required view scaling and discovered the CATransform3D API. Immediately the visual hack jumped to mind.
He created a test project, morphed some views and knew he’d found his Clash project. He immediately turned to Mark, and we came up with the team name effortlessly and right away.
NB: We’ll bite. What’s the story behind the team name?
RE: As part of the ground rules, Aaron stipulated, “Your team will need an amusing or terrifying name.”
We’re not much for self-aggrandizement, feeling that actions speak louder than words ever can, so we wanted something beyond “CODE KRUSHERS.” We also like self-deprecation, so we were thinking something along the lines of “We are Team Adequate and we crash a lot.” Then Steve made the connection between the Unix signal for a segmentation violation (signal 11), which you can send to yourself by using the raise function. So Raisin’ Elevens is basically us crashing due to pointer errors. Also, eleven is a magic number thanks to Spinal Tap, so the team name was born.
In the course of making Krëndler, we raised a lot of elevens, and not all intentionally. In fact, our “terminate the program rather than background it” feature raises eleven:

NB: You’re two iOS developers and a Ruby developer. Why did you team up?
RE: Mark and Steve were giddy about having web-based recording and playback of touches in iOS, so they reached out to Gregg. He had great ideas and suggestions, as well as thoughts about how stuff on the iOS side could be transmitted to the Rails side. He had a JSON schema already sketched out before we wrote a single line of code, so we hit the ground running.
How did you overcome the challenges of being in different locations?
RE: We were aided by a few things. Working remotely is already such a core part of our workflow that we were used to using technology to bridge the distance. Before we started, we created a Google doc for our list of ideas and had our goals and expectations clearly laid out. We used Google hangouts for face-to-face meetings, and our Campfire room was the war room. Campfire maintains a transcript even when you’re not signed on, so we could leave questions for another who might be offline.
To celebrate major milestones, we sent images and screen recordings, like this morph of eClicker:

And most importantly, we trusted one another. This is a huge part of the work we already do at Big Nerd Ranch, but it was key for a hackathon like this. We each needed to be able to trust that the others would go off and do their thing, and come back with good, working code. We could make big changes and add features without micromanagement, because we trusted one another and knew each others’ expectations.
NB: What put you ahead of the other teams?
RE: We were ruthless. Got a feature to do and you’re not sure how long it’ll take? Do a 30-minute attempt and see how it goes. If it looks like it’ll take a long time, jettison it for something easier.
Being so focused meant a lot of sleep loss. We all wrote code until we dropped. Steve crashed at 3 a.m. on Thursday morning and slept four hours, worked until 1 a.m. on Friday and slept two hours, then caught a two-hour nap before the party. The others didn’t sleep much more.
With a few exceptions, we shot right through our technical challenges and wrote pretty bug-free code. And having a killer presentation didn’t hurt—Steve even channeled his inner Billy Mays a little.
So there you have it. A solid plan, deep expertise and a great presentation of your app will help you rise to the top at Clash of the Coders.
Want more coverage? TUAW reporter Erica Sadun joined us for the event and wrote a series of articles about her experience. For a retrospective of the first Clash of the Coders, check out Bill Phillips’ post on his big win with Chris Stewart.


Several of our instructors just returned from Poland, where they taught development and design at media brand Onet. See what the Onet team had...

Learn about voice user interfaces and persistence in Alexa Skills Kit development with our videos.

Earlier this year, we announced that we had teamed up with Amazon to deliver immersive, free training for the (https://developer.amazon.com/ask) (ASK). We...