The post WWDC 2017: Helping You Get Things Done appeared first on Big Nerd Ranch.
]]>This year at Apple’s Worldwide Developers Conference (WWDC), we saw the continued evolution of Apple’s operating systems. Pundits are often quite critical that the announcements aren’t revolutionary enough, but the annual tradition of steady improvement is perhaps their biggest competitive advantage. These easy-to-adopt yearly OS releases give consumers confidence that whatever they bought in the past few years is always going to get better, and it gives us as developers the timely insights we need to continue to build towards the future.
Highlights

There are great write-ups from our friends on what’s new in iOS 11, macOS High Sierra, tvOS 11, watchOS 4, and WWDC 2017 in general, which cover the consumer angle of Apple’s products.
Here are a couple of highlights:
- The iPad continues to become a more compelling productivity device.
- iMac is finally going Pro and will be getting a workstation-class upgrade later this year.
- The whole lineup of Macs received the latest Intel processors.
- External graphics processing enables AR and VR, and maybe even gaming.
- We’re intrigued by what might be possible with the HomePod. (When do we get developer access?)
- 32-bit apps are being removed. It’s all 64-bit only now, so it’s time to update anything old.
- We’re seeing major changes to the App Store to increase discoverability.
You can see the whole keynote on Apple’s website.
Xcode 9 Improvements
For developers, including our Nerds, the real excitement came a couple of hours later at the Platforms State of the Union. The major focus for Apple was on underlying technology and refinements, which means that the tools we work with all day every day received lots of love. If Apple delivers on the features they showed, it is not just hype: Xcode 9 might truly be the best version ever.
Performance
Let’s start with the source editor, which was rebuilt entirely in Swift with an eye toward performance. It brings support for Swift 4, giving us improvements to Strings, the Encodable protocol, keypaths and more. This delivers orders-of-magnitude-level performance improvements in everything from compilation times to build sizes.
Xcode 9 allows a relatively painless migration to Swift 3.2, and promises the upgrade to Swift 4 should be much less painful than the upgrade to Swift 3. We ran a couple of test runs, and so far that looks to be true.
Fewer Pain Points
This latest release of Xcode also removes some pain points from debugging by giving us more convenient errors, warnings and fixes. Seamless scrolling and instant jumps were a couple of highly touted features to make the interface feel much snappier. Plus, we now have the ability to intelligently highlight blocks of text—a great feature borrowed from Swift Playgrounds.
The biggest applause from the whole event was from something many developers have been begging for: refactoring.
- Xcode will finally allow extracting code into new methods, renaming methods and classes, and generally keeping code more readable.
- There are significant debugging improvements to help us visualize the view hierarchy.
- There are also new sanitizers and compiler tools to detect mistakes.
- Apple even plans to open-source the refactoring engine.
GitHub Integrations
Then, just to show they love us, Apple created deep integrations with GitHub, which might tempt a few of us away from the alternatives. Maybe.
The integration looks promising for simple usage, but advanced users are likely to stay committed to the command line in order to access the full power and danger of Git.
Productivity Gains
You can now have multiple simulators going at the same time, so testing a build across a variety of devices won’t take nearly as much time. Did I mention that you can now build, install and debug your apps wirelessly?
Xcode 9 also lays the groundwork for first-class, native support in Xcode for Swift packages, thanks to the preview version of its new build system.
Taken as a whole, these are significant productivity gains that should greatly improve your day-to-day work flow. Xcode is going to be far less painful to learn, teach and use. We can’t wait to start building with it. We’ll be kicking the tires on Xcode 9 this week, and let you know how it goes.
New APIs
Every year, we can also count on a number of new APIs and Frameworks, and this year didn’t disappoint.
A few of the highlights that we’ll be learning more about this week include:
- Continued expansion of SiriKit and all new intents
- Support for Drag and Drop (which looked quite easy to add)
- Native Camera support for QR codes to allow deep links in your app
- Metal 2 both for graphics and for advanced AI
- Vision to support face, object, depth and other advanced image detection
- Core ML to integrate machine learning models into your app
- ARKit for making virtual objects in the real world
Anything You Can Do, You Can Do Better
In my opinion, if you can summarize all these improvements, you need only to look at the partnership between Apple, SAP and IBM. Most all of these improvements affect one key thing: helping people get things done. The tagline for the iPad is “Anything you can do, you can do better.”
Productivity seems to be Apple’s focus going forward. The presenters made a case that everything from drag and drop to advanced AI powered vision detection and augmenting reality, will enable new ways of working and perhaps even new categories of apps.
The workplace is the next great frontier for mobile transformation. You can create new workflows, improve old ones and automate mundane tasks for your customers. The amazing consumer experiences that Apple has delivered have finally pushed their way to a world where a DOS order screen can still be found.
This holds great promise for significant improvements to productivity. Apple is building the technology, SAP is unlocking the data, IBM has the servers, developers have the tools, and we all are going to get to continue to ride the wave that powerful, connected, mobile devices have brought us over the past 10 years.
We will be here at WWDC all this week and our Nerd team will have more details as we find out more about everything that Apple is announcing. Stay tuned.
The post WWDC 2017: Helping You Get Things Done appeared first on Big Nerd Ranch.
]]>The post Making Accessibility More Accessible, Part 2 appeared first on Big Nerd Ranch.
]]>We’ve been talking about the high value that Apple has placed on Accessibility (AX) in iOS. We wanted to write a few posts to offer some tips and suggestions for covering a good majority of AX issues that creep up and suggest that this is something that should be done as you are going along. In the last post, we talked about a few questions you should always be keeping in the back of your mind that will flag common areas that can break accessibility.
One of those tips was to watch for any time you change the default behavior of an object. Say, when you want to turn an image into effectively a button. It needs to change state, and maybe even play a sound. That’s going to involve playing into UIAccessibilityTraits from your code. Which gets us into bitmasks. It’s certainly one of the rougher spots that still exists in Apple’s AX implementation. We’ll first talk you through a straight forward way of handling it, and then another more creative solution to make it more Swifty.
Wearing the UIAccessibilityTraits bitmask
So we have our image, that acts like a toggling button. Visually there is a clear design affordance when the image button changes colors. Somehow, this information needs to be conveyed through accessibility options to VoiceOver for people that are not looking at or can not see the screen.
No problem, you can set those UIAccessibilityTraits with code right? Sure can. But isn’t it a bitmask or some such C relic? Right again. Under the hood of UIAccessibilityTraits is a UInt64 bitmask. Each on or off bit represents a different trait. So if you’ve been looking for a practical application of bitmasks since CS 101, you’re in luck. For the rest of us, this code can look a little crusty. Even seasoned pros can get confused on how to set and clear bits in Swift. It all starts off pretty okay. Just a simple | pipe to OR the options together.
@IBOutlet var imageButton: UIImageView!
// setting in my code somewhere
imageButton.accessibilityTraits = UIAccessibilityTraitButton | UIAccessibilityTraitImage | UIAccessibilityTraitPlaysSound
That’s all fine and good, if a bit longish. It is certaintly wrapping multiple lines. Now let’s handle clicking the image. That means we need to use the bitwise OR operator again to toggle the right bits on without clearing any of the other bits that are already set.
imageButton.accessibilityTraits = UIAccessibilityTraitButton | UIAccessibilityTraitImage | UIAccessibilityTraitPlaysSound | UIAccessibilityTraitSelected
// or more simply
imageButton.accessibilityTraits |= UIAccessibilityTraitSelected
Now to turn it back off. This is where it can really get cryptic looking. The most simple way is to use the bitwise AND along with the bitwise NOT to unset that tricky little bit. (Remember all that fun logic from your CS classes?)
imageButton.accessibilityTraits &= ~UIAccessibilityTraitSelected
What if you want to see if a trait is already set?
let isSelected = imageButton.accessibilityTraits & UIAccessibilityTraitSelected
Problem solved? Yeah, mostly. It’s fine. Except when you come back to it in a few months. Or the next guy has to figure it what’s going on. Or when you have to explain it. Or when you have to push it up on a PR. Or even worse, when you have to check someone else’s bit logic on their PR.
It really is not the most readable thing write. Writing code is easy; reading it is hard. How can we make this more readable? Do you see this type of code anywhere else in your Swift code? Of course not! In Swift, we have this wonderful thing called an OptionSet. An OptionSet is a type that presents a mathematical set interface to a bitmask. Which is to say, it could make UIAccessibilityTraits actually pretty easy. Take a look.
It’s Easier with OptionSets
struct AccessibilityTraits: OptionSet {
let rawValue: UIAccessibilityTraits
static let button = AccessibilityTraits(rawValue: UIAccessibilityTraitButton)
static let link = AccessibilityTraits(rawValue: UIAccessibilityTraitLink)
static let image = AccessibilityTraits(rawValue: UIAccessibilityTraitImage)
static let selected = AccessibilityTraits(rawValue: UIAccessibilityTraitSelected)
static let playsSound = AccessibilityTraits(rawValue: UIAccessibilityTraitPlaysSound)
static let keyboardKey = AccessibilityTraits(rawValue: UIAccessibilityTraitKeyboardKey)
static let staticText = AccessibilityTraits(rawValue: UIAccessibilityTraitStaticText)
static let summaryElement = AccessibilityTraits(rawValue: UIAccessibilityTraitSummaryElement)
static let notEnabled = AccessibilityTraits(rawValue: UIAccessibilityTraitNotEnabled)
static let updatesFrequently = AccessibilityTraits(rawValue: UIAccessibilityTraitUpdatesFrequently)
static let searchField = AccessibilityTraits(rawValue: UIAccessibilityTraitSearchField)
static let startsMediaSession = AccessibilityTraits(rawValue: UIAccessibilityTraitStartsMediaSession)
static let adjustable = AccessibilityTraits(rawValue: UIAccessibilityTraitAdjustable)
static let directInteraction = AccessibilityTraits(rawValue: UIAccessibilityTraitAllowsDirectInteraction)
static let causesPageTurn = AccessibilityTraits(rawValue: UIAccessibilityTraitCausesPageTurn)
static let header = AccessibilityTraits(rawValue: UIAccessibilityTraitHeader)
static func == (lhs: UIAccessibilityTraits, rhs: AccessibilityTraits) -> Bool {
return lhs == rhs.rawValue
}
static func == (lhs: AccessibilityTraits, rhs: UIAccessibilityTraits) -> Bool {
return lhs.rawValue == rhs
}
}
Add this struct into your code and you’ll get all the readability of the OptionSet for use in setting up your .accessibilityTraits. Here’s what using it could look like.
@IBOutlet var imageButton: UIImageView!
@IBOutlet var stateLabel: UILabel!
var imageButtonIsOn = false {
didSet {
updateUI() // change the UI
imageButton.accessibilityTraits = imageButtonTraits.rawValue
}
}
var imageButtonTraits: AccessibilityTraits {
if imageButtonIsOn {
return [.button, .image, .selected, .playsSound]
} else {
return [.button, .image, .playsSound]
}
}
That’s incredibily readable code now! Now when the image is tapped (remember to turn User Interaction Enabled to ON and to make sure Accessibilty is Enabled, both from the Storyboard), you toggle the state of imageButtonIsOn and that will both update the UI and change the accessibilityTraits with the button’s didSet method. This is a great pattern to use in your code.
You also get the benefit of simple readable checks to see whether or not a trait or a collection of traits is present.
imageButtonTraits.contains(.selected)
imageButtonTraits.isEmpty
If you neeed to add or remove traits from code, it is as simple as normal set functions and assigning the new rawValue.
anotherButtonTraits.insert(.selected)
anotherButtonTraits.remove(.selected)
imageButton.accessibilityTraits = anotherButtonTraits.rawValue
Now UIAccessibilityTraits feels more Swifty and less like a logic puzzle from a coding interview.
Other Rough Spots
Hopefully that helps with one part of supporting AX in your app, but there are few other areas that can be tricky… we’ll get into those in the next post. What else gives you problems? What rough spots have you run across and how have you addressed them?
The post Making Accessibility More Accessible, Part 2 appeared first on Big Nerd Ranch.
]]>The post Making Accessibility More Accessible, Part 1 appeared first on Big Nerd Ranch.
]]>Tim Cook started the most recent Apple event with a bold claim that “Technology should be accessible to everyone.” He then unveiled a new accessibility site that allows you to explore all the accessibility features built into Apple’s many products. They show you what these tools look like in the real world. You get to see the people whose imaginations are set free from the confines that traditional keyboard/touchscreen inputs would place on them. To quote from one of these powerful videos, “When technology is designed for everyone, it lets anyone do what they love.” Apple really believes apps should be for everyone. They have invested heavily making this not just a talking point, but a reality. More than anyone, they pay special time and attention to making sure their own apps are completely accessible to all audiences.
And yet many developers only think about accessibility (AX) as an afterthought. Some just assume that it probably just works fine as is (and Xcode does try its best). Some think that implementing accessibility seems too daunting a task. Others just put that idea in the icebox of “nice to have” feature ideas. The truth though, is that implementing app accessibility does not have to be hard. In fact, just like localization, it is much easier to do as you go.
Do the work when it’s still easy
My wife and I don’t see eye-to-eye on when to comes to cleaning the dishes, and the following story is used with her kind permission. She will make the macaroni and cheese for the kids and then portion it out on plates. And then, despite my best efforts, leave that pot sitting on the stove to become a hardened mass of yellow noodles. I take a more enlightened approach. When I start to portion out the molten cheese mess, I get an extra paper plate, and put whatever is leftover on that plate. Then I immediately rinse out the pot of the sticky cheese-like substance while it’s still warm. It’s so easy. It rinses right off. No scrubbing needed. Nothing to come back to later. Make your life easier. Do the work when it’s easiest to do. Your future self will thank you.
The same is true when it comes to accessibility. If you put off just basic support of localization and accessibility features, there is a good chance that it is going to get real messy when you get around to it. It’s going to require a few hard to explain sprints, and you’re going to be scrubbing through every bit of your code to make those checks. Implement it as you go. It will be so much easier.
First, let’s cover the mindset that you need to be thinking through as you go through your code that will help you in covering a large percent of the cases that are easy to mess up. Keep these ideas running in the back of your head to keep your code from turning into that inflexible mass of cheese-covered starch.
A few simple questions to keep in your run loop
credit to Chris Morris
- Do I have a fixed number of lines? Can I defend that? Why isn’t it
0? - Can text wrap, truncate, etc.? Think about the large text.
- Can the screen scroll vertically? It probably will when the text gets large.
- Did I just change the normal behavior of a system object? You will need to set the UI AX Traits.
- Was there an update to some part other part of the UI? Make sure to update Voice Over.
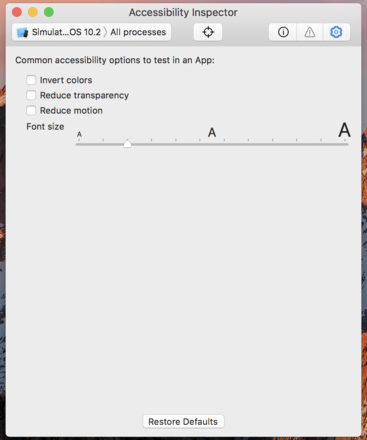
Your new best friend, the Accessibility Inspector
Keep these ideas in mind as you do development. They will help you flag places where you might need to do some AX work. Often times, these are places you just need to make your design more flexible and be able to handle larger fonts. An easy way to see how your designs break is to use the new Accessibility Inspector.

New for iOS 10 and Xcode 8, Apple developed a tool to help us check that the properties on screen are being set consistently with their intended usage. Use it to make your fonts slightly larger. Does that break everything? Is it a design problem? Or is that an opportunity to be a bit more creative and relative with your constraints? Usually what you’ll find is that it breaks things in very helpful ways. Things that were probably too fragile.
You don’t always have to fix it for all the edge cases, and perhaps due to time and budget constraints you can’t address the issue. That might be OK, but you are far better off knowing your own issues than being ignorant of them.
Over the next few blog posts, we’re going to give some tips to get 80% of AX done on the way as you go, and then some helpful code for tackling that tricky last 20%.
Those tips will take you toward Apple-Like Accessibility Zen in your app. Maybe that’s all you can do for now. That’s great! You are way ahead of most developers. Then, when your team is ready to tackle that last 20%, we’d like to offer a few bits of code that we’ve used to simplify implementation of some of the more edge cases and rough spots that still exist in Apple AX implementation. Stay tuned for Part 2!
The post Making Accessibility More Accessible, Part 1 appeared first on Big Nerd Ranch.
]]>