The post Laravel for Rails Devs, Part 1: Hello World appeared first on Big Nerd Ranch.
]]>Years ago, before joining Big Nerd Ranch, I worked primarily in PHP, but for the last five years, my day-to-day web development stack has been Ruby on Rails. As a team, we’ve enjoyed the productivity boost that it provides and have been really happy with it.
That said, as consultants, it’s important for us to stay on top of new technologies that could help us provide the best solution for our clients. One that we’ve been hearing a lot about is Laravel, a popular PHP framework.
Why PHP? Why Laravel?
In the last few years, PHP has experienced a bit of a renaissance; the language got some significant upgrades and the community has adopted some new software engineering practices. In fact, many successful sites and services are powered by PHP.
I decided that it would be interesting to see how PHP has evolved since the last time I worked with it. Some folks refer to Laravel as being like Rails, but for PHP. I figured that this is a good place for me to start rediscovering the PHP ecosystem.
Resources:
My two main sources of information were the Laravel Documentation and Laracasts, which offers excellent screencast tutorials for Laravel.
Setting up dependencies:
If you’re already a backend web developer, you are used to having to do a bit of setup. Fortunately, the requirements for working with Laravel are fairly straightforward.
Requirements:
If you’d like to follow along, I’ve outlined the steps for installing the following:
- PHP >= 5.6.4
- Composer
- MySQL or Postgres (not required for Part 1)
Note: I’ve documented the setup process for macOS. You can also work with PHP and Laravel on Windows or Linux, but you will need to look up setup instructions for those platforms separately.
Installing PHP
It’s been a few years since I worked with PHP, so I didn’t even have it installed on my machine. Fortunately homebrew has PHP in its recipes. (homebrew is a package manager for macOS, and is often much more convenient than installing software by hand. Installation instructions are at the top of the page at brew.sh.)
To install PHP via homebrew, type the following in the Terminal:
brew tap homebrew/dupes
brew tap homebrew/versions
brew tap homebrew/homebrew-php
brew install php71
After running those commands, you can verify that PHP was installed successfully by running php -v.

Installing Composer
Composer is a dependency manager for PHP, similar to Bundler in Ruby. Without it, we’d have to individually download and install numerous other dependencies just to run Laravel. Composer will install most of these dependencies for us, including Laravel itself!
We’ll need to download it from getcomposer.org and install it locally. I grabbed the latest snapshot instead of running the installation commands. This provided me with a file named composer.phar
To make Composer available globally, you will need to move that file to a location on your $PATH:
mv composer.phar /usr/local/bin/composer
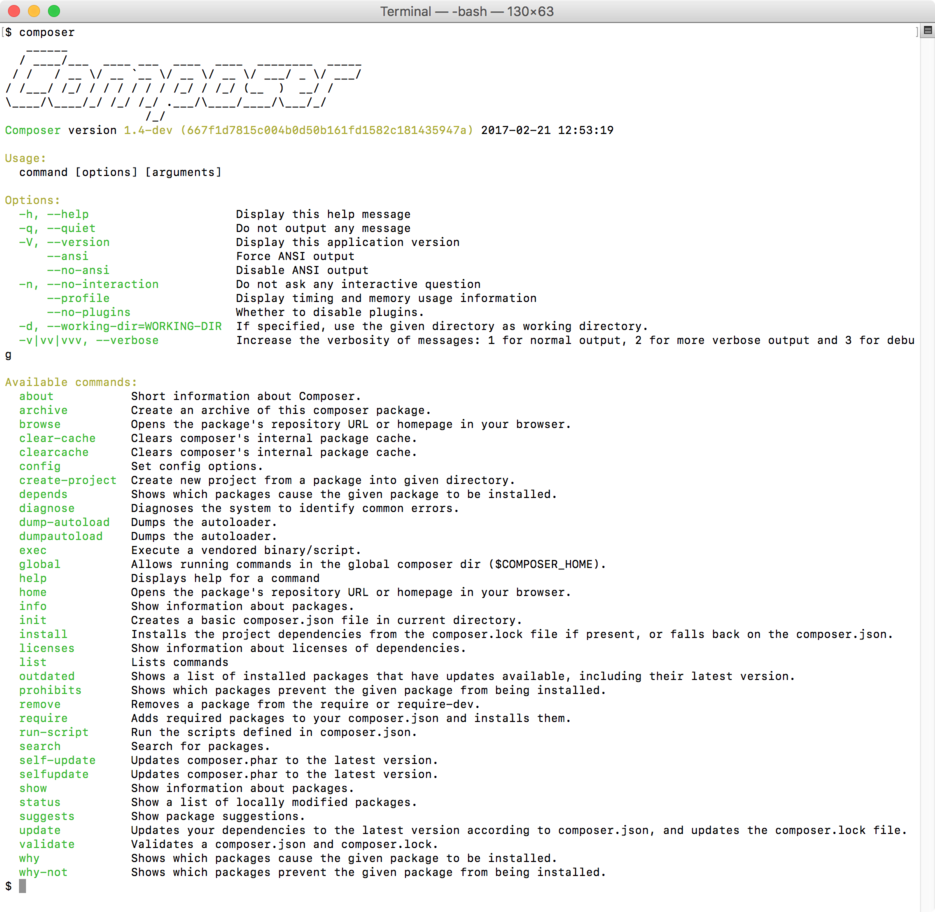
Open a new Terminal tab and enter composer. If it has been installed correctly, it should show a list of available commands.

Installing Laravel
Finally, you get to install Laravel! Run composer global require "laravel/installer" in your Terminal.
You will now have a laravel executable in your home directory under .composer/vendor/bin. Depending on your OS, you may need to add $HOME/.composer/vendor/bin to your $PATH in your login script.
After you make that change, the laravel executable will be available in any new Terminal tab or window from now on. Make sure it is installed correctly by opening a new Terminal and typing laravel at the prompt.
Using Laravel to serve a web page locally
Cool, our dependencies are all in place—we’re through the most tedious part. Now let’s write some actual code: change directories to wherever you keep your project code, e.g. cd /Users/charlie/Projects.
Spinning Up a fresh Laravel project
We’ll build the classic, time-tested example app: a blog. And we’ll even name the project blog.
Execute laravel new blog. If you’re used to Rails, this is the equivalent of running rails new blog.
Whoa, according to our Terminal output, that did a lot. Let’s slow down for a second and take a look at what just got created.
Open the contents of the /blog directory with your preferred text editor. You will see a set of folders and files which are typical of the Laravel framework and not unlike the structure of a freshly generated Rails project. There are directories called app/, config/, database/, routes/, tests/, and public/ which all have counterparts in Rails. Frameworks in general have abstracted these concepts out into organized and recognizable conventions. So even without knowing much about Laravel, we can find our way around by looking for conventions we recognize from Rails.
Artisan
Artisan is Laravel’s command line utility and comes packaged with the Laravel installation. When I run php artisan -V from within my /blog directory, it returns Laravel Framework 5.4.8, which means I’m working with version 5.4.8 of Laravel at the time of this writing.
By running the new command in Laravel for our blog app we’ve created the entire directory structure required by the framework for our app, and it’s a lot of files. We don’t have to learn what all of them do right away – we’ll focus on the default welcome screen and how it gets served in the browser.
With that in mind, we want to view the app in our browser, so we need a server to be running locally. Open a new Terminal tab, make sure you’re in the /blog directory, and execute php artisan serve to start a server at http://localhost:8000, which is port 8000 on your local computer.

This page is comparable to the default public/index.html file in a freshly generated Rails project.
Hello World
OK nice! Now we have a web page. So where is the code for this page coming from?
Managing Routes
To find out, open the file /routes/web.php in your text editor. This is the file which controls the web request routing for the app. Rails users should be quite familiar with the concept of a Routes file, as Rails uses one too.
It will look like this:
<?php
Route::get('/', function () {
return view('welcome');
});
I haven’t read much PHP lately, but fortunately this is pretty clear about what it does: It builds a route which responds to any GET request to the root directory using a function which returns a view named welcome. That means the HTML being shown in the browser is contained within a view named “welcome” – more specifically, it’s in the file /resources/views/welcome.blade.php. We can omit the full path of the file from the route thanks to helpers built into Laravel – it knows when we define views to return that it should look for files with the extension .blade.php in the /resources/views directory.
Wait, hold up. What is Blade?
Blade is the templating engine for Laravel which makes it easier to work with PHP in HTML views. Think of it like ERB or slim – it’s an additional layer of tools and shortcuts that makes writing HTML with embedded PHP more convenient. As you work with Blade, you’ll become familiar with more of its helpers, but you don’t need to know anything to get started with it.
Changing the content
Open /resources/views/welcome.blade.php in your text editor. Notice how even though this is a .blade.php file, it’s all just HTML code. That’s because this page is static. You’ll notice a good bit of CSS in the header block of the HTML code. Scroll past this to find the <body> of the HTML which contains the page’s content.
Now that we know where the content is coming from, let’s experiment with changing it. Look for this block of code:
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Documentation</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
Change the “Laravel” copy in the title div to “Hello World”. Then reload the page in your browser.

Change the HTML in the view so that it contains no CSS or default templating. For now we just want to start with some very simple HTML we can edit and see our changes in the browser.
<!DOCTYPE html>
<head>
<title>Hello Laravel</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Then reload the page in your browser:

Creating a custom route
So far we’ve only modified the default page found at the root of the app’s URL. Let’s experiment with adding a new custom route. Imagine we want to add another page called “About Us.” Add a second route to /routes/web.php so that it looks like this:
<?php
Route::get('/', function () {
return view('welcome');
});
Route::get('/about', function () {
return view('about');
});
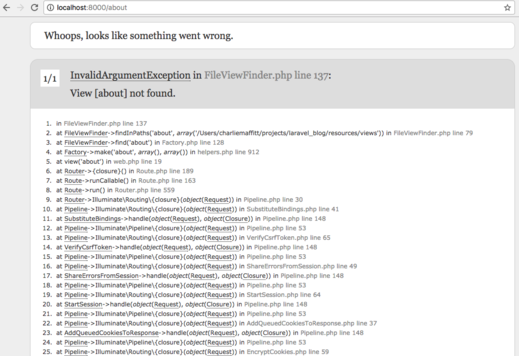
Now we should be able to navigate to http://localhost:8000/about in the browser, and it will serve our new custom route.

Oh no! We forgot to create the view for that route. That’s okay, because this error screen is helpful and reminds us of what’s missing: View [about] not found. Let’s fix that now by creating a new file under /resources/views called about.blade.php which has the following content.
<!DOCTYPE html>
<head>
<title>Hello Laravel - About Us</title>
</head>
<body>
<h1>About Us</h1>
</body>
</html>

Much better! Now we have a root path and a custom path. If we add a link to the “About” path to our root page HTML, the user could navigate from the Default page to the About page. We can build a whole static website this way, and we’ve only just gotten started! But our ambitions are higher than a static website…
Coming up next…
As the wise ones say: you gotta crawl before you can walk. Hopefully this post was helpful in showing how to get Laravel set up and create a static site. In my next post, I’ll take you through the steps of making Laravel push out dynamic content.
At this point, Laravel is proving to be very similar to Rails. It’s clear that PHP has come a long way, and thanks to its Rails-like conventions, I see a good opportunity to use my existing Rails experience and port it over to the PHP world. And I’m confident that my team could provide an excellent Laravel-based solution for a client who has already invested significantly in PHP for their business.
If you are looking to grow your web presence or build a new web app, definitely drop us a line. We can work with you to help figure out your best options, no matter what your current tech stack is.
The post Laravel for Rails Devs, Part 1: Hello World appeared first on Big Nerd Ranch.
]]>I recently went to Boulder, Colorado, for the 2013 Rocky Mountain Ruby conference. More than 300 Ruby enthusiasts gathered there to attend workshops, presentations, drink ups and more.
The post Digging Ruby in the Rockies: Rocky Mountain Ruby 2013 appeared first on Big Nerd Ranch.
]]>I recently went to Boulder, Colorado, for the 2013 Rocky Mountain Ruby conference. More than 300 Ruby enthusiasts gathered there to attend workshops, presentations, drink ups and more.

The talks
For me the highlight of the conference was the presentation given by Eugene Kalenkovich titled “Rails: Shadow Facets of Concurrency.” Eugene used some simple examples to show how concurrent processes can create real problems in Rails code. He used code to assemble “dogs,” each made up of ActiveRecord objects called Dog, Head and Leg. Head belongs to Dog, Dog has many Legs, etc. Running on a single process, the code behaved as expected in specs, assembling 20 full dogs from the component parts.
Kalenkovich then introduced concurrency to his code, simply by adding ‘concurrently do’ to his spec. The result was a humorous collection of headless dogs with seven legs, two-headed dogs with three legs, one-headed dogs with 10 legs, and more (As Andres Alvarez noted, coders don’t play God, but…). Kalenkovich then showed us how to prevent these problems by applying some simple data integrity checks, keeping our reputation as mad-scientist developers minified.
His examples were humorous, light-hearted and effective (he also did a demonstration of concurrency problems with deployment using audience members and lollipops), but they did an excellent job of making simple some of the problems we face with concurrency, a topic that can sometimes feel overly complicated and hard to understand.
Katrina Owen gave a talk called “Here be Dragons,” which applied game strategy theory and the concepts of “winning” and “losing” to cooperative software development and refactoring on long-term projects—this provoked some very interesting thoughts in my naturally very competitive brain.
Ben Smith also gave an excellent presentation called “How I Architected my Big Rails App for Success,” which detailed how the application he manages scaled as it grew, and how the development and operations teams have handled the growth needs by extracting individual components of a single Rails app out into many independent engines.
The presentations I found most valuable were those that focused on the problems that successful applications have once they grow and scale. As I progress as a developer, I encounter more frequently the problems caused by the success and growth of an app, which are good problems to have, but can be challenging nonetheless. Having a chance to see how other developers have tackled these problems is invaluable to me, and I definitely felt that I got access to lots of new information at RMR13.
I also learned about a new deployment platform designed specifically for Rails called Ninefold. Ninefold aims to be a player in the cloud deployment market currently dominated by Heroku. I promised the Ninefold guys I’d bring their pitch back to Big Nerd Ranch for our developers to test and and experiment with. One of the devs on my team has already opened an account and is sending me his impressions.
If you’d like to check out the presentations, videos will be available soon on Confreaks.
 After the end of the conference, I hiked to Mt. Sanitas and back.
After the end of the conference, I hiked to Mt. Sanitas and back.
The community
One of the great things about this conference was its emphasis on charitable giving, specifically in regards to Colorado flood relief. Just a few weeks before RMR13, Boulder and the surrounding area were devastated by a 100-year flood event that caused more than $90 million worth of damage to the county. At the conference I found out about a charitable fundraising application built on a Ruby platform called Booster.com, which provides a means for crowdsourcing charitable giving via t-shirt sales. They spotlighted a campaign to help raise money for flood relief efforts. In the end, RMR13 was able to give a total of $5,280 to charitable causes, and it was great to see the Ruby community coming together to help others.
I met a bunch of new people who were fans of Big Nerd Ranch and I had a great time at the conference. A lot of people seemed surprised, and impressed, that I had traveled all the way from Atlanta to attend. I think that reaffirmed a goal of the organizers that the conference be national in scale or even global in its influence. I met an alumnus of our beginning iOS course at Banning Mills, which was cool. I would definitely recommend attending Rocky Mountain Ruby in 2014 to anyone in the Ruby community, and I hope to return myself.
The post Digging Ruby in the Rockies: Rocky Mountain Ruby 2013 appeared first on Big Nerd Ranch.
]]>I had a dilemma. My sister-in-law was getting married five hours away in south Georgia, and I needed a day off so I could make it to the rehearsal dinner on Friday afternoon. But it was the first week at my new job at Big Nerd Ranch, and I wanted to make the best impression possible. I hesitated to ask for the day off, fearing I’d be branded a slacker for asking for time off so soon. Â For a couple of days, I didn’t mention the wedding to anyone and even started to make plans to arrive on Saturday, though I’d miss the rehearsal dinner and quality family time with my in-laws.
The post Old Habits Die Hard: Adapting to ROWE appeared first on Big Nerd Ranch.
]]>I had a dilemma. My sister-in-law was getting married five hours away in south Georgia, and I needed a day off so I could make it to the rehearsal dinner on Friday afternoon. But it was the first week at my new job at Big Nerd Ranch, and I wanted to make the best impression possible. I hesitated to ask for the day off, fearing I’d be branded a slacker for asking for time off so soon. Â For a couple of days, I didn’t mention the wedding to anyone and even started to make plans to arrive on Saturday, though I’d miss the rehearsal dinner and quality family time with my in-laws.
The PRoblem with Presenteeism
We’ve written a lot about our Results-Only Work Environment (ROWE). In short, ROWE emphasizes employee productivity. Rather than focusing on whether an employee is at their desk at 9 a.m. sharp, ROWE focuses on what that employee contributes, regardless of what time the work gets done.
For example, my lunch break was a sacred time in my previous jobs, because that was one of the only parts of the day that was “mine.” If I had an hour for lunch, I made sure I left the office, never returning to my desk until I had wrung out every tiny second of personal time. I certainly wasn’t going to do any work then, because that would be giving “my” time to my company for free!
But now that I work in a ROWE, I typically eat lunch at my desk while working, which allows me to eat and be productive at the same time. I don’t have to cram all my personal errands into my lunch break, because now I can get those done any time I need to. I’m no longer trying to kill time until 5 p.m.
Instead, I’m now geared towards being efficient, so that I can get as much done as possible while I’m in the office, which in turn allows me to spend less time at the office and more time at home. After all, the earlier I finish my work, the earlier I can go home and enjoy personal time on my own terms, rather than trying to wrestle a tiny bit of it back from my employer during my lunch break.
My feelings of guilt over wanting to take Friday off to go to a family wedding were the result of more than a decade of conditioning; they had been planted there years before by managers and organizations who didn’t trust me to get my work done unless I was in my chair for eight hours a day.
the solution
The situation was actually quite simple: As a brand-new employee, I didn’t yet have any major projects or clients. It would not negatively impact a single member of my team if I were to take that Friday off. I was being silly about the whole thing. I immediately contacted my supervisor and told him about the wedding, and without hesitation I was given the day off. I was trusted to get my work done for the week, even if I wasn’t in the office on Friday. I also could have chosen to work from the wedding if I thought I had left something undone; one of the best things about ROWE is that it lets you work wherever, whenever is best for you.
the challenges of rowe
When I first heard about ROWE, I thought it would be pretty easy to adopt. As it turns out, I’ve found that it can be difficult to shed the old habits and mindsets that traditional workplace environments have instilled in me.
I still sometimes wrestle with internal guilt if my lunch break goes longer than an hour, or if I sleep in one morning to make up for a late night of coding. During those times I have to step back and remind myself to objectively evaluate my results, using the tools provided me for this purpose: Pivotal Tracker, Reflecticle, and ROWEapp. With these tools, I can ask myself:
-
Have I finished everything I promised to someone else?
-
Have I produced the results I committed to in our internal tracking app?
-
Have I set and met clearly defined goals?
These days, I see the workplace for what it really can be: a place where driven, intelligent, self-motiviated people work together to accomplish a common goal while preserving their own unique personal interests and lives. ROWE doesn’t work without trust between employers and employees, and I believe this trust is the foundation of a better workplace experience for everyone.
The last challenge as one embraces ROWE is to overcome the years of conditioning, to break ourselves of the old habits we developed to survive or “game” the traditional system, and replace them with this system based on trust and personal responsibility, which in my case has already made me a happier, more independent and productive developer.
The post Old Habits Die Hard: Adapting to ROWE appeared first on Big Nerd Ranch.
]]>